← Back to Main
The Symphony of Civilisation
2024, Jeanyoon Choi, Suhyun Lim
A Multi-Device Web Symphony
Software: HTML, Next.js, WebSocket, Midjourney, GLSL, WebRTC, Mobile Accelerometer, Tone.js
Installation: More-than-ten-channels Multi-Device Web Artwork



The Symphony of Civilisation is a Multi-Device Web Artwork presented in a symphonic format, showcasing various dimensions of civilisation’s past, present, and future through a more-than-ten-channel web ecosystem. The gradual intensity of audience interaction in the fourth movement signifies the possibility of a brighter future of civilisation through Dionysian co-participation.
Artwork in a Glance
The Symphony of Civilisation is a multi-device web artwork, encompassing more than ten channels in a symphonic format. Structured in four movements, it offers an abstract representation of civilisation’s past, present, and future within an immersive setting.
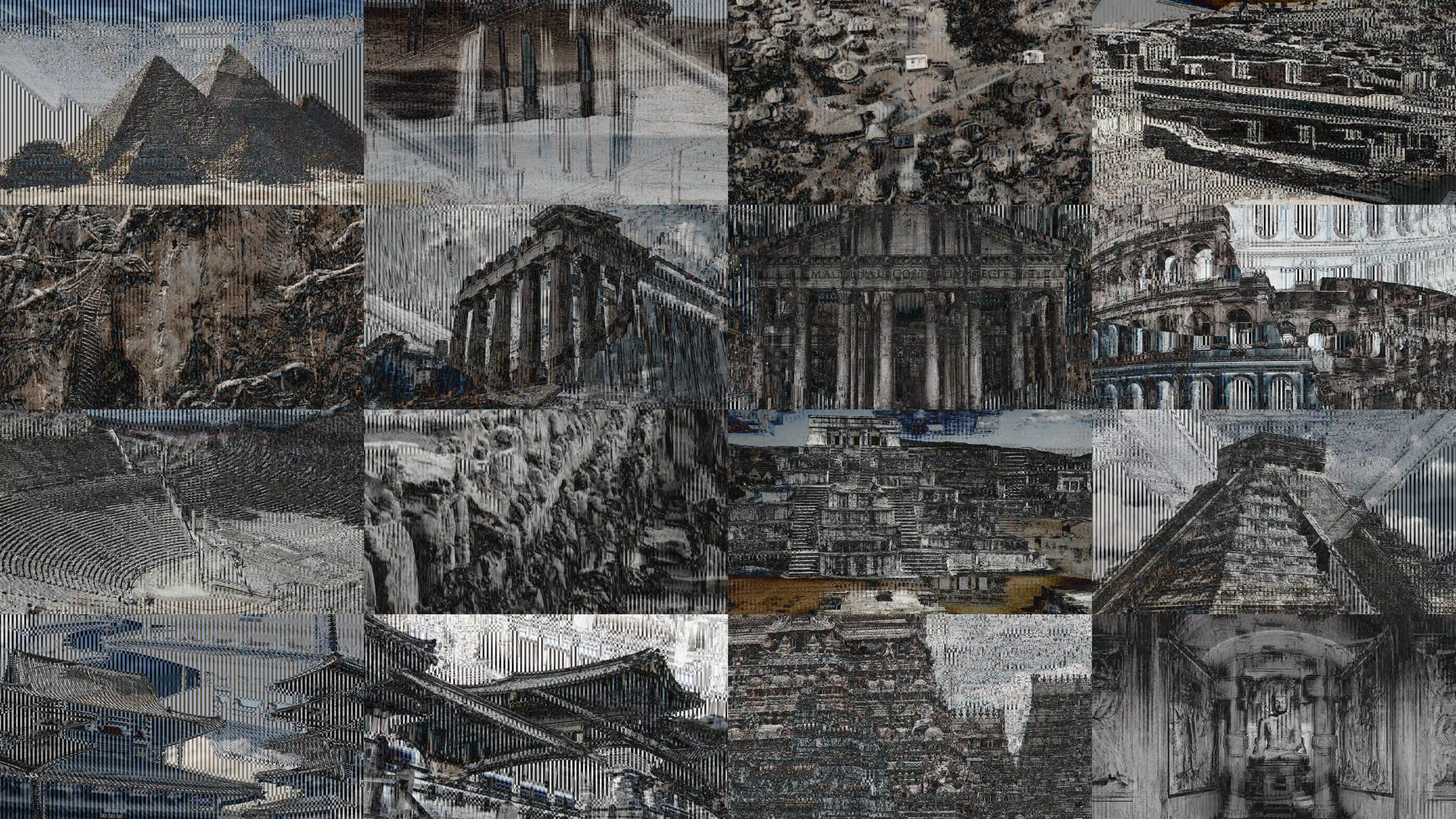
The First Movement, The Birth, symbolises the dawn of ancient civilisations worldwide. It begins with pure noise, which is transformed into vertical stripes, representing the invention of the artificial from nature. Subsequently, a series of ancient architectural forms are displayed atop these stripes.
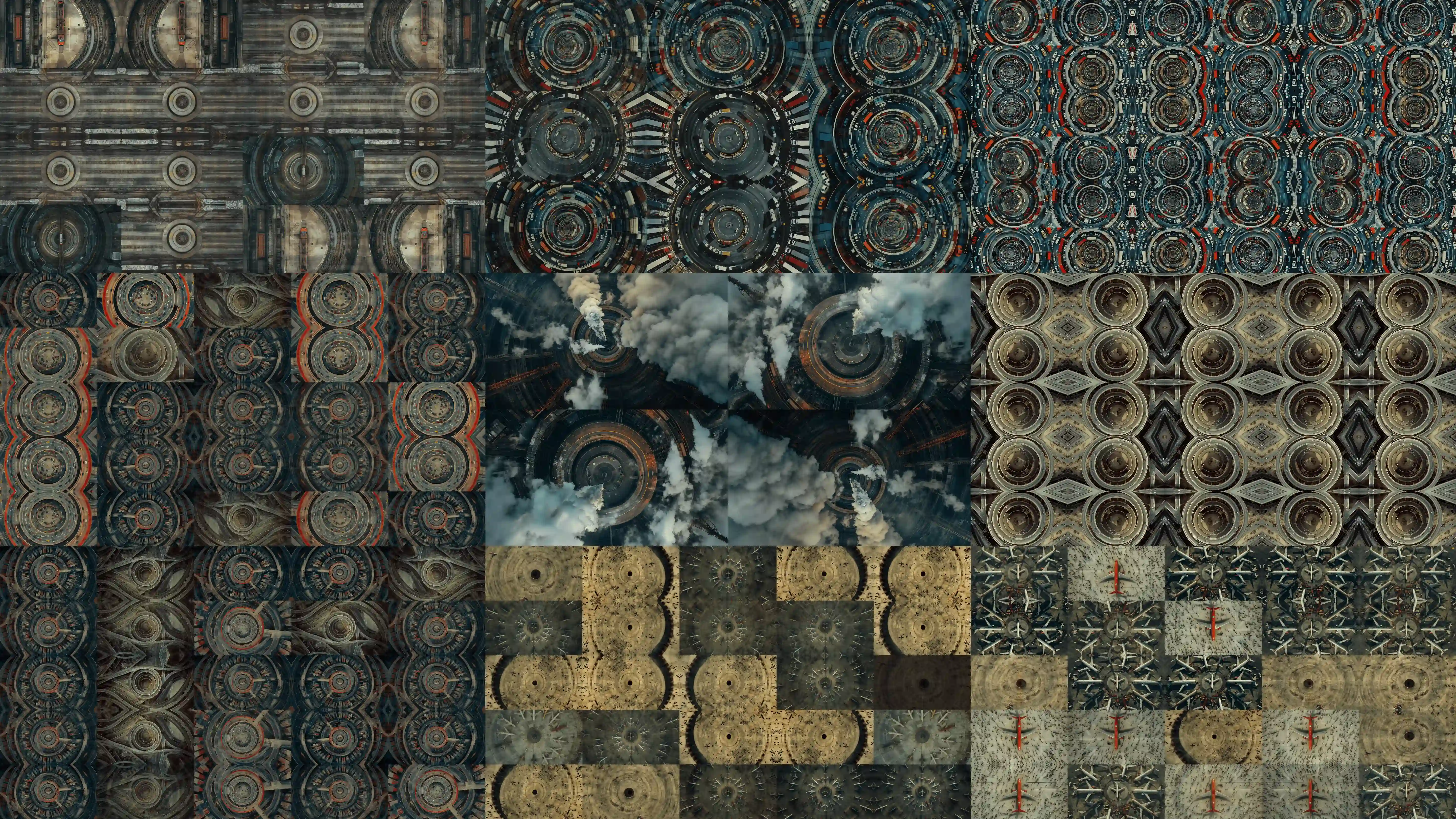
The Second Movement: The Rise, illustrates the accelerating progress of civilisation within the post-Industrial era, with a particular focus on the evolution of transportation modes. This movement features imagery generated by Midjourney, producing photorealistic images in a circular layout.
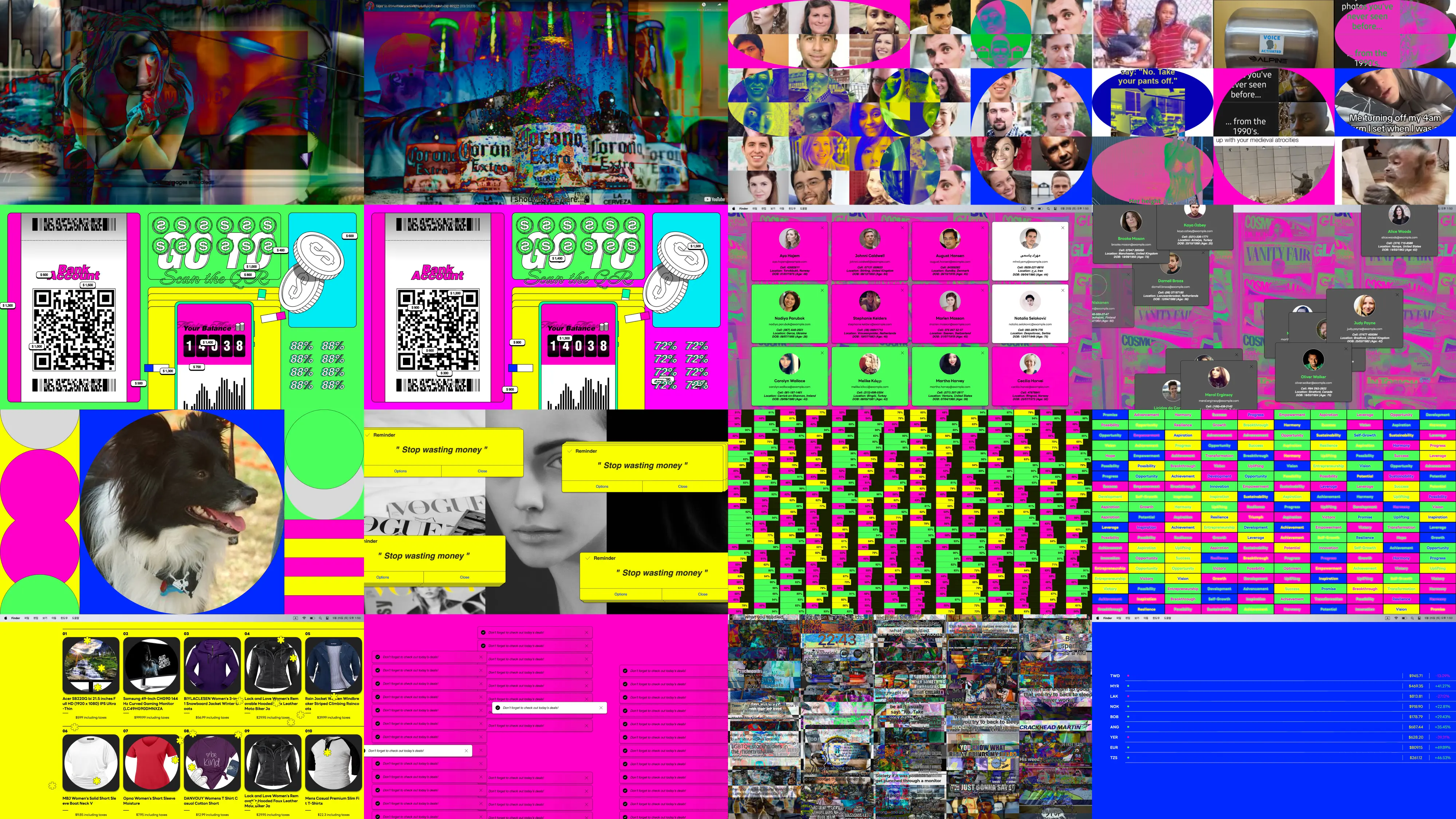
The Third Movement: The Rhythm, depicts contemporary civilisation. Various aspects of consumerism—anonymous profiles, shopping malls, online stocks, advertisements, notifications, delivery apps, memes, and ranking systems—are shown rhythmically across all channels. Initially uniform (120 bps), the rhythm generated by Tone.js becomes gradually irregular and non-linear, with unprecedented acceleration and deceleration. Audiences experience immersive chaos across all screens, all altered following a single repetitive rhythm.
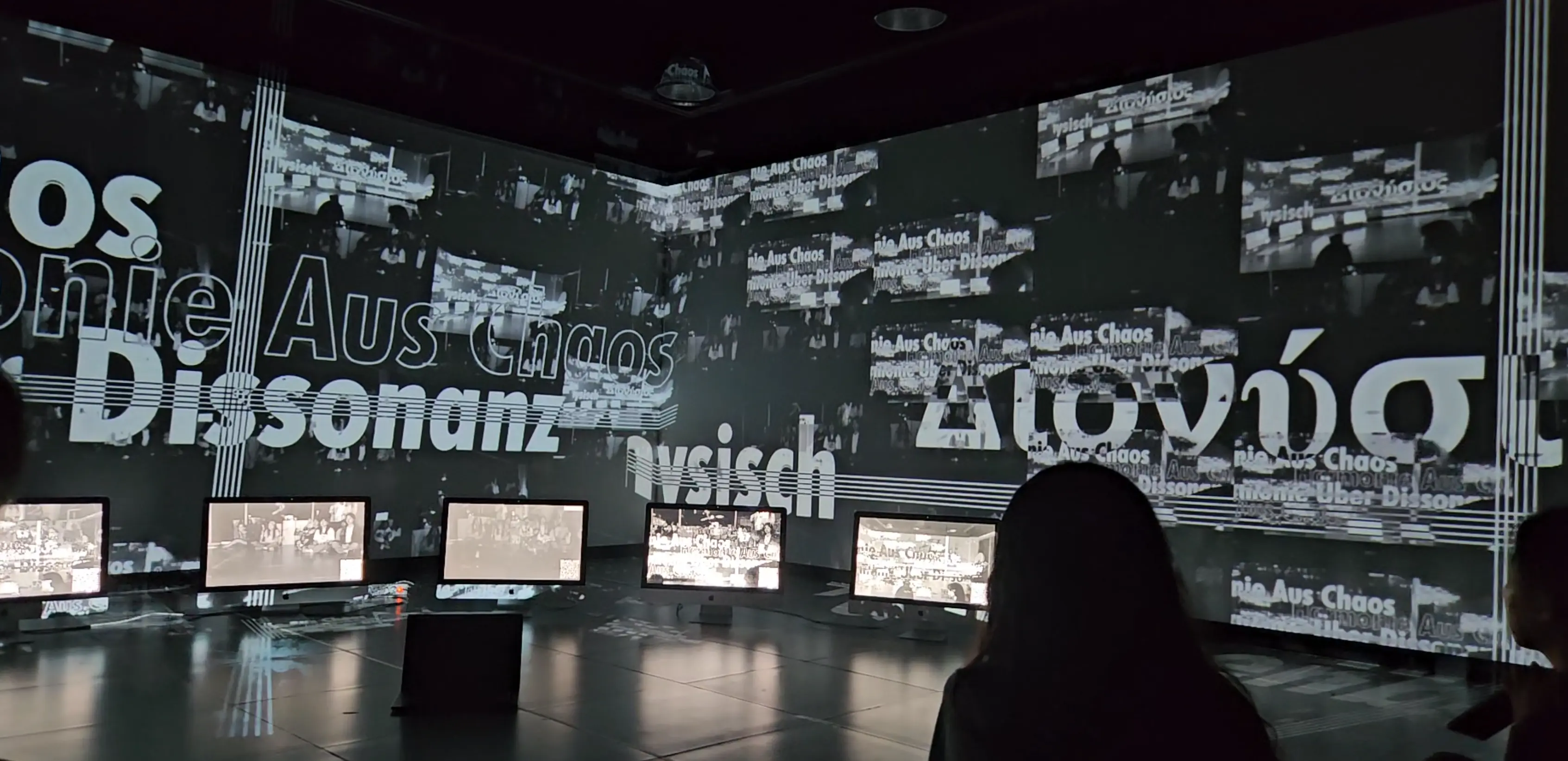
The Fourth Movement: The Dionysian, is the symphony's most interactive composition. Initialised from silence, it invites audiences to scan the QR from the screen. They are then prompted to shake their phones, with the mobile accelerometer causing the surrounding screens to brighten and the Mahler No.1 Symphony enlarges with each shake, illuminating the space. Webcams from different channels are interconnected through WebRTC, mashing faces from different angles across all screens. This collective experience allows audiences to conduct and control the entire room embodying Nietzsche's notion of the Will-to-Power. It represents the idea that the future of civilisation is cultivatable from our hands, aiming for a palpable Dionysian future, where harmony arises from disharmony, and collectiveness emerges from individualism.



Concept
The Symphony of Civilisation incorporates two desktop-connected projectors, over five laptops, and audiences’ mobile phones to create a Multi-Device Web Symphony. This symphony presents an experimental form of new media art, situated hybridly between traditional installations and digital artworks. We believe that exploring digital media in novel ways to extend its expression beyond AI's capabilities is crucial in the age of generative AI. We hope that the Multi-Device Web Symphony, unlike single-device experiences, can present the potential of both interactiveness and collaborative immersiveness converged.
Why present civilisation as the first Multi-Device Web Symphony? Numerous media artworks depict the future through descriptive speculations, often with highly polarised utopian or dystopian visions. Alternatively, we believe that the complexity of the contemporary world requires a more conceptual approach to prepare for the future. Thus, we wanted to create a work that facilitates subtle reflection on audiences on the past and present of civilisation in a nuanced manner. We aimed to incorporate a level of abstraction within this process, inviting audiences to their own interpretations. This idea led to creating a chronicle of civilisation in a symphonic format.
Through a four-movement structure—each representing the ancient, post-industrialist, contemporary, and future eras—we aimed to create an abstractive audio-visual symphony, excluding any descriptive narrative. Each movement aesthetically illustrates a cross-section of civilisation, reminiscently of how symphonies construct melodies from real-world inspirations.
The technical production of this artwork also aligns with these principles. Multi-channel screens showcase different aspects of civilisation, enabling the construction of a multi-layered composition that traditional moving images cannot produce. Various software frameworks were employed for this composition. Specifically, we employed a Mobile Accelerometer within Movement Four to give audiences an experience of conducting the whole surroundings by shaking their mobile.
This symbolically highlights the importance of Sartrean ‘Engagement’ towards the futuristic Dionysian vision.



Technology Used
This Multi-Device Web Symphony comprises the following devices: - Two projectors (or large screens) - Five or more laptops (or medium-sized screens) - Audiences’ mobiles (Movement 4) - Audiences' laptops (if they wish to participate). Leveraging its hybrid web-based nature, the platform can seamlessly connect hundreds of devices simultaneously, allowing it to incorporate a number of audiences’ devices flexibly.
The artwork is built on the Next.js and React.js frontend web development framework. It employs WebSocket for real-time inter-device communication. The first laptop functions as a conductor, orchestrating the rhythm and state across all connected devices. Each movement employs distinct software technologies aligning with its thematic composition.
- Movement One: Utilises GLSL to produce a noise and stripe-integrated blurry effect over images of ancient civilisations. - Movement Two: Integrates Midjourney-generated AI imagery to create photorealistic depictions of historical transportation which lack abundant photographic records.
- Movement Three: Combines extensive graphic designs and various external APIs, including Google Maps API, Random Users API, Dog Generator API, Fake Store API, and Faker JS. It overlays these with rhythmic Tone.js and TTS-generated melodies to mimic the fast-paced contemporary society.
- Movement Four: Utilises mobile accelerometers to capture user movements, with the intensity of conducting affecting laptops and screens in real-time, increasing audio volume and brightness. WebRTC is integrated across channels to create a blended webcam effect.
Credits
Jeanyoon Choi | Artist, Developer
Suhyun Lim | Artist, Designer
Dr. Yiyun Kang | Supervisor
Ⓒ Jeanyoon Choi, 2024